5 yıl önce
Kullanım
1 - CDN ile dahil et (son versiyon)
https://unpkg.com/[email protected]/dist/iconpicker.js
2 - NPM ile indir
npm i codethereal-iconpickerimport Iconpicker from 'codethereal-iconpicker'
3 - git ile indir
git clone https://github.com/dogukanakkaya/iconpicker.gitİndirdikten sonra dist klasörünü alın ve projenize dahil edin daha sonra aşağıdaki gibi yolu belirtin
new Iconpicker(document.querySelector(".iconpicker"));
new Iconpicker(document.querySelector(".iconpicker"), options);
document.querySelectorAll('.iconpicker').forEach(picker => new Iconpicker(picker))
Ayarlar
new Iconpicker(document.querySelector(".iconpicker"), {
//icons: [], // varsayılan: bootstrap 5 ikonları (sadece istediğiniz ikonları seçebilirsiniz)
showSelectedIn: document.querySelector(".selected-icon"), // varsayılan: yok (seçtiğiniz ikonun gösterileceği kutu)
searchable: true, // varsayılan: true (seçilen inputu aramak için de kullan)
selectedClass: "selected", // varsayılan: selected (seçilen ikonun class'ı)
containerClass: "my-picker", // varsayılan: (iconpicker için kapsayıcı class'ı)
hideOnSelect: true, // varsayılan: true (bir ikon seçildiğinde dropdown'u kapat)
fade: true, // varsayılan: false (fade animation)
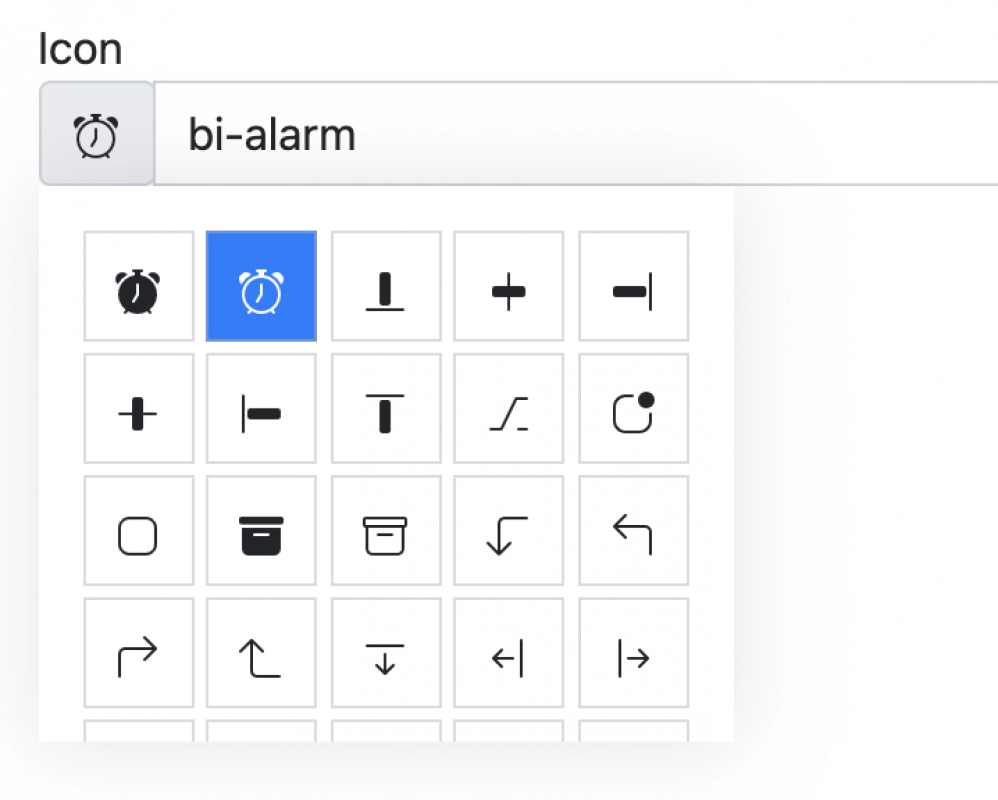
defaultValue: 'bi-alarm', // varsayılan: (varsayılan ikon)
valueFormat: val => `bi ${val}` // varsayılan: bi ${val} (ikonu seçtiğinizde size döndüreceği format)
});
Font awesome ile kullan
new Iconpicker(document.querySelector(".iconpicker"), {
icons: ['fa-times', 'fa-check'],
valueFormat: val => `fa ${val}`

2 Yorum